Rund ein Viertel der Empfänger blockiert die Anzeige von Bildern in E-Mails.
Egal, wie ansprechend das Design deiner E-Mails ist, viele Leute sehen es gar nicht. Dann sind aussagekräftige Call-to-Action-Buttons in deiner E-Mail die einzige Chance, Konversionen zu generieren.
Aber was ist ein CTA-Button in einer E-Mail, den niemand sehen kann, weil er als Bild eingebunden wurde? Richtig – nutzlos.
Was wäre, wenn du die Buttons in deiner E-Mail davor schützen könntest, unsichtbar zu werden – wenn die Call-to-Action-Buttons in deinen E-Mails immer anklickbar sind, und zwar in jedem Mail-Client?
Lies weiter und erfahre, wie du klickstarke E-Mail-Buttons erstellen kannst, die nicht einfach verschwinden.
In diesem Artikel widmen wir uns den folgenden Themen::
- Was ist ein Call to Action (CTA)
- Call-to-Action-Button Beispiele
- Wie sich 4 unterschiedliche HTML-Buttons in E-Mails erstellen lassen
- Wie E-Mail-Designs mit und ohne anklickbare Call-to-Action-Buttons funktionieren
- Wie du mit ActiveCampaign kinderleicht E-Mail-Buttons erstellen kannst
Was ist ein klickstarker Call-to-Action-Button (CTA)?
Ein klickstarker E-Mail-Button ist eine Schaltfläche mit einem Call-to-Action (CTA), der in JEDEM E-Mail-Client im Postfach angezeigt wird. Und weil der Klick-Button als HTML und ohne Bilder in die E-Mail eingebunden ist, wird er auch dann angezeigt, wenn der Empfänger das Nachladen von Bildern – und somit auch das Laden der call-to-Action-Buttons in der E-Mail – blockiert.
Mit der zunehmenden Informationsflut im Internet nimmt unsere Aufmerksamkeitsspanne immer weiter ab. Dies hat auch einen Einfluss darauf, ob eine E-Mail, die in unserem Posteingang landet, gelesen wird oder nicht. Deshalb heißt es: Der erste Eindruck zählt – und dabei spielen auch Bilder und Call-to-Action-Buttons eine entscheidende Rolle.
Du investierst viel Zeit in deine E-Mails. Und damit deine Kampagnen erfolgreich werden, befolgst du alle Best Practices für das E-Mail-Marketing und achtest auf:
- Attraktive Betreffzeilen
- Interessante E-Mail-Preheader
- Wie du gute Texte schreibst
- Welche E-Mail-Arten Kunden erhalten
- Wie du deine E-Mail-Liste ausbaust
Aber wenn du am Ende deine Call-to-Action-Buttons als Bilder in deine E-Mail einbindest, anstatt einen HTML-Button zu erstellen, war die ganze Mühe umsonst … und du lässt wertvolles Potenzial für Konversionen ungenutzt liegen.

Lass den Inhalt deiner E-Mails nicht verschwinden.
Früher blockierten E-Mail-Clients standardmäßig das Anzeigen von Bildern – und somit auch von Call-to-Action-Buttons in E-Mails. Der Grund dafür war, dass Spammer keine Malware auf deinen Computer schleusen konnten.
Gmail änderte das 2013 und ließ alle Bilder über Googles eigene sichere Server laufen. Von nun an musste man nicht mehr auf Bilder unten anzeigen klicken, um die eingebetteten Bilder und Klick-Buttons in E-Mails zu sehen.
Eine großartige Nachricht für alle, die mit Hyperlinks und Produktbildern Aufmerksamkeit erregen wollten: Mit nur einem Klick auf die Betreffzeile wurde jetzt gleich die ganze Nachricht geladen.
Doch nur ein Jahr später zeigten Statistiken, dass 43 % der Gmail-User ihre Einstellungen geändert haben, um das automatische Laden von Bildern – und somit auch den CTA-Buttons in E-Mails – wieder zu deaktivieren.
Bis heute werden in vielen anderen E-Mail-Programmen wie Outlook Bilder überhaupt nicht automatisch angezeigt.
Es gibt viele Gründe, warum Empfänger nicht wollen, dass Grafiken und Bilder standardmäßig angezeigt werden, die wichtigsten sind:
- Bequemlichkeit. Wenn es ewig dauert, bis eine E-Mail vollständig aufgebaut wird, weil die Datenverbindung schwach oder instabil ist, kann es passieren, dass die Anzeige von Bildern deaktiviert wird (oder Bilder gar nicht erst angezeigt werden).
- Barrierefreiheit. Ein Screenreader, der den geschriebenen Inhalt einer Seite vorliest, kann den Text in einem GIF oder JPEG nicht erkennen. Dadurch haben Menschen mit Sehschwäche nur eingeschränkten Zugang zum Content deiner E-Mail.
- Datenschutz. Eine einfache Google-Suche führt zu zahlreichen Artikeln, in denen empfohlen wird, den automatischen Download von Bildern zu deaktivieren. So soll verhindert werden, dass personenbezogene Daten nachverfolgt werden können.
Zum Glück gibt es aber genug Softwarelösungen für E-Mails, mit denen du Klick-Buttons erstellen kannst, die immer und überall angezeigt werden. Aber was, wenn du mithilfe von Code E-Mail-Buttons erstellen musst?
4 Wege, um garantiert klickbaren E‑Mail-Buttons zu erstellen
Hier sind vier CTA-Button-Beispiele, die mithilfe von Code erstellt werden und somit garantiert klickbar sind:
- VML-Code
- Padding (Zwischenraum)
- Border (Umrandung)
- Padding plus Border
1. Call-to-Action-Button mit VML (Vector Markup Language) erstellen
VML ist eine weit verbreitete Methode, um E-Mail-Buttons zu erstellen, die immer klickbar sind. Wenn du mit dieser Programmiersprache nicht vertraut bist, wird es zwar etwas knifflig. Aber zum Glück gibt es Tools wie buttons.cm, die den richtigen VLM-Code für deinen Button erzeugen.
Pro: Der ganze Call-to-Action-Button ist klickbar.
Contra: Du musst eine schwierige Programmiersprache verwenden.
<!--VML button-->
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:separate;line-height:100%;">
<tr>
<td>
<div>
<!--[if mso]>
<v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="https://www.activecampaign.com" style="height:40px;v-text-anchor:middle;width:130px;" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;">
<w:anchorlock/>
<center style="color:#ffffff;font-family:Helvetica, sans-serif;font-size:18px; font-weight: 600;">Hier klicken!</center>
</v:roundrect>
<![endif]-->
<a href="https://www.activecampaign.com" style="display: inline-block; mso-hide:all; background-color: #19cca3; color: #FFFFFF; border:1px solid #19cca3; border-radius: 6px; line-height: 220%; width: 200px; font-family: Helvetica, sans-serif; font-size:18px; font-weight:600; text-align: center; text-decoration: none; -webkit-text-size-adjust:none; " target="_blank">Hier klicken!</a>
</a>
</div>
</td>
</tr>
</table>
2. Call-to-Action-Button mit Padding erstellen
Unter Padding versteht man den Zwischenraum zwischen dem Inhalt und dem Rand eines Elements. Für den Call-to-Action-Button wird eine Zelle als HTML-Tabelle formatiert, die dann mit HTML-Attributen und CSS gestaltet wird.
Pro: Einen HTML-Button zu erstellen, vereinfacht die Programmierung und Pflege der Formatierung.
Contra: Nur die Schrift im Inneren des Call-to-Action-Buttons ist klickbar, was verwirrend sein kann.
<!--Padded button-->
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:separate;line-height:100%;">
<tr>
<td align="center" bgcolor="#19cca3" role="presentation" style="border:none;border-radius:6px;cursor:auto;padding:11px 20px;background:#19cca3;" valign="middle">
<a href="href="https://www.activecampaign.com" style="background:#19cca3;color:#ffffff;font-family:Helvetica, sans-serif;font-size:18px;font-weight:600;line-height:120%;Margin:0;text-decoration:none;text-transform:none;" target="_blank">
Hier klicken!
</a>
</td>
</tr>
</table>
3. Call-to-Action-Button mit Umrandung erstellen
Ein klickbarer Call-to-Action-Button mit Umrandung (Border) ähnelt in seiner Struktur klickbaren Buttons mit Padding: Beide werden mit HTML und CSS erstellt und gestaltet. Aber statt einer Tabellenzelle erhält der Link eine breite Umrandung.
Pro: Vereinfachter Code und hohe Skalierbarkeit
Nachteil: Outlook mag diese Schaltflächen nicht, denn < a > Tags werden nicht als Block-Level-Elemente erkannt, sodass die Call-to-Action-Buttons kleiner dargestellt werden.
<!--Border based button-->
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:separate;line-height:100%;">
<tr>
<td align="center" bgcolor="#19cca3" role="presentation" style="border:none;border-radius:6px;cursor:auto;padding:11px 20px;background:#19cca3;" valign="middle">
<a href="href="https://www.activecampaign.com" style="background:#19cca3;color:#ffffff;font-family:Helvetica, sans-serif;font-size:18px;font-weight:600;line-height:120%;Margin:0;text-decoration:none;text-transform:none;" target="_blank">
Hier klicken!
</a>
</td>
</tr>
</table>
4. Call-to-Action-Button mit Padding und Umrandung erstellen
Call-to-Action-Buttons, die immer klickbar sind, lassen sich auch durch eine Kombination von Padding und einem breiten Rand erzeugen. Das Ganze wird dann mit einer kontrastreichen Hintergrundfarbe noch optisch hervorgehoben.
Pro: Einfach zu pflegen, Hintergrundbilder werden unterstützt.
Contra: Die Formatierung ist im < a > und < tr > Tag eingebunden, daher müssen beide Tags angepasst werden, wenn sich die Formatierung ändert.
<!--Padding and border combo button-->
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:separate;line-height:100%;">
<tr>
<td align="center" bgcolor="#19cca3" role="presentation" style="border:none;border-radius:6px;cursor:auto;padding:11px 20px;background:#19cca3;" valign="middle">
<a href="href="https://www.activecampaign.com" style="background:#19cca3;color:#ffffff;font-family:Helvetica, sans-serif;font-size:18px;font-weight:600;line-height:120%;Margin:0;text-decoration:none;text-transform:none;" target="_blank">
Hier klicken!
</a>
</td>
</tr>
</table>
Schlecht, besser, optimal: 3 Beispiele für klickbare Call-To-Action-Buttons in der Praxis
Hier sind drei CTA-Button-Beispiele, die zwar immer angezeigt werden, die Nutzererfahrung aber dennoch auf gute oder schlechte Weise beeinflussen.
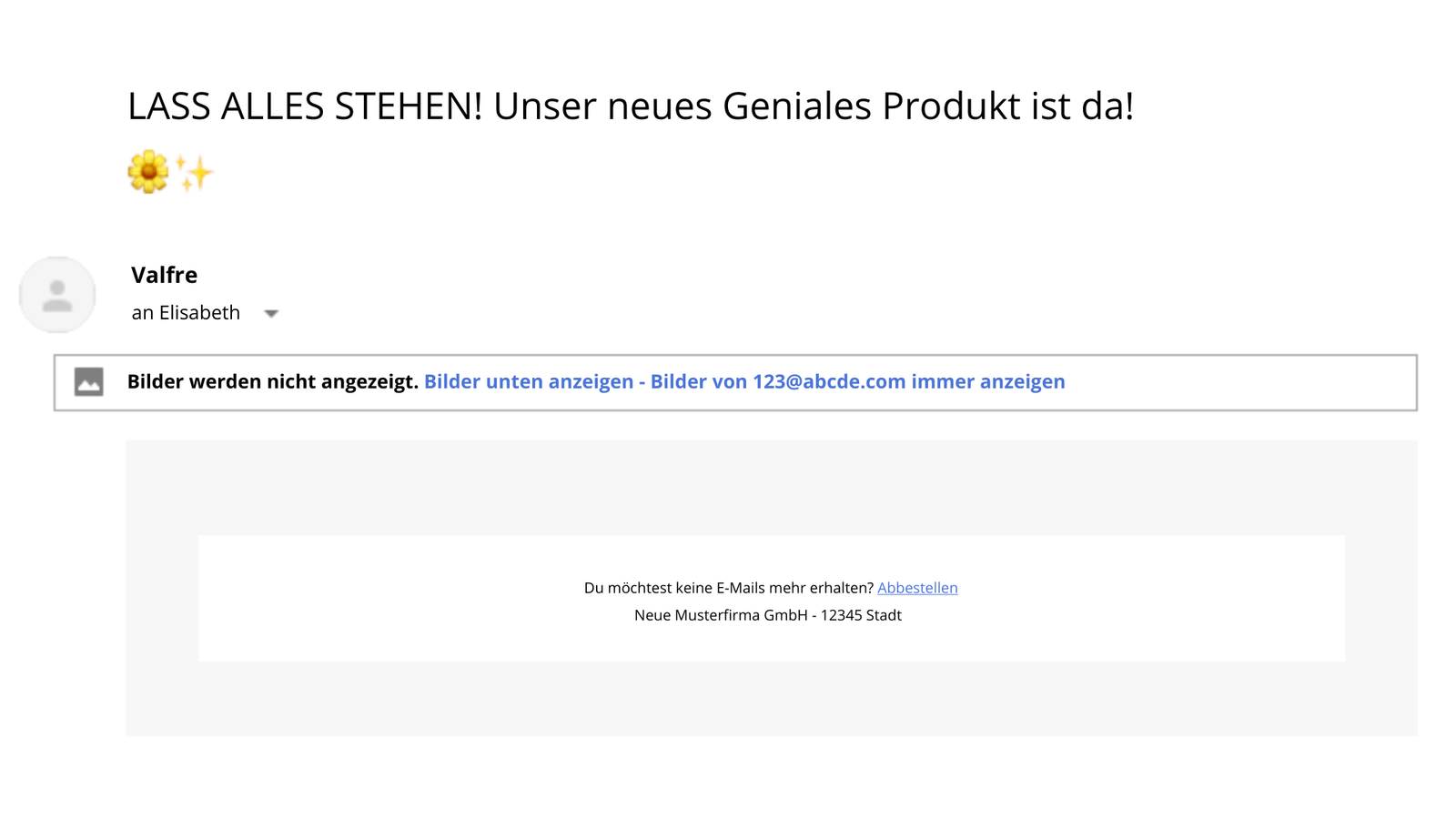
1. Ganz schlecht

Ohne Bilder: Genau deswegen ist es schlecht, wenn du dich nur auf Bilder verlässt, wenn es darum geht, dein Publikum zu erreichen. Offensichtlich wird hier niemand alles stehen und liegen lassen, weil: Siehst du hier irgendwo ein geniales neues Produkt?!
Darum funktioniert diese E-Mail nicht, wenn der Empfänger das Anzeigen von Bildern blockiert:
- Kein klickbarer Call-to-Action-Button: Ohne etwas zum Anklicken gibt es keine hohe Klickrate. Logisch, nicht?
- Kein Text: Das Bild enthält den Werbetext und den Call-to-Action, sodass mindestens ein Drittel der Empfänger ihn nicht lesen kann.
- Keine Alt-Tags: Es fehlen Alt-Tags, die verraten, was auf dem Bild zu sehen ist. Daher bleibt unklar, warum sich ein Download überhaupt lohnen sollte. Eine so leere E-Mail kann einfach kein Interesse an dem Produkt wecken, für das sie eigentlich werben soll.
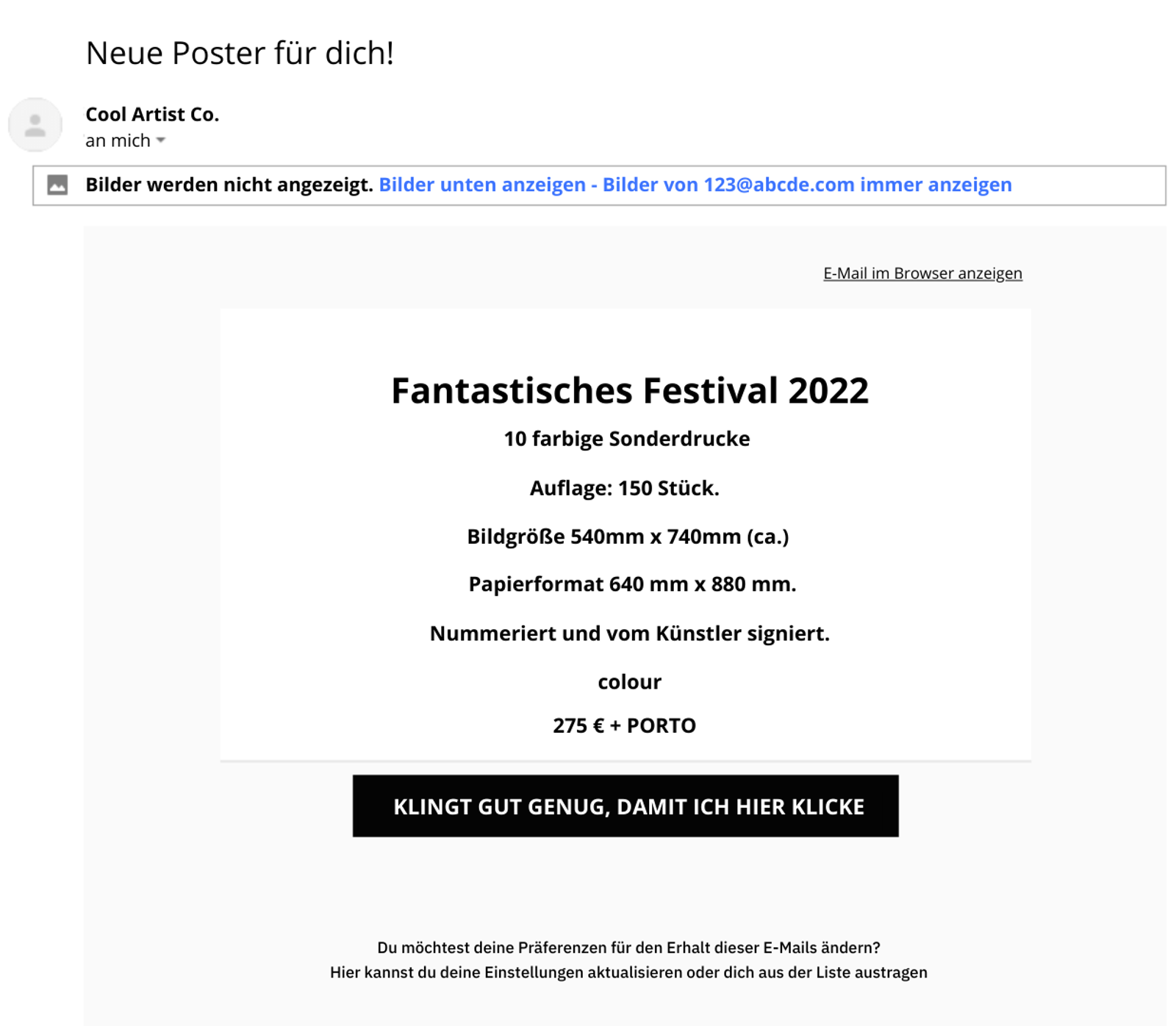
2. Schon besser

Ohne Bilder: Dieses Design ist schon durchdachter: Du kannst zwar nicht sehen, was für ein Poster hier genau beworben wird. Trotzdem schafft es der Text ganz leicht, so viel Interesse zu wecken, dass man Lust bekommt, auf den Call-to-Action-Button zu klicken und die Landingpage zu besuchen.
Darum funktioniert diese E-Mail gut - trotz der blockierten Anzeige von Bildern:
- Eine klare Produktbeschreibung. Der Text beschreibt das Produkt so ausführlich, dass keine Informationen verloren gehen, auch wenn keine Bilder in der E-Mail angezeigt werden.
- Klickbarer Button: Der Call-to-Action-Button wird in der E-Mail nicht nur garantiert immer angezeigt, er überzeugt auch mit einem tollen Button-Text.
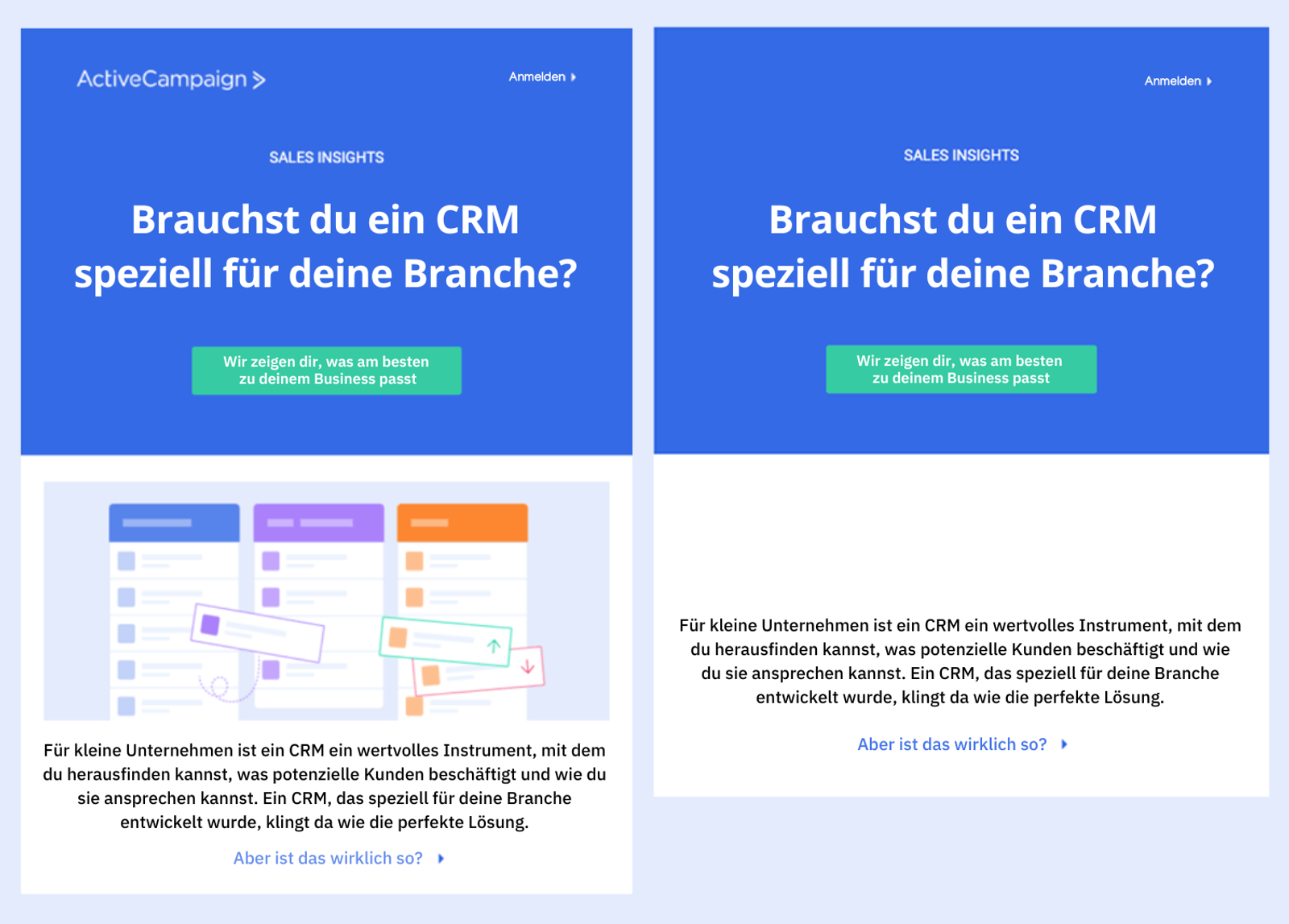
3. Optimal gelöst

Ohne Bilder: Ein perfektes Beispiel für einen Newsletter, dem zwar die Bilder fehlen, dessen Design aber trotzdem stimmig ist. Der Text ist so aufgebaut, dass er einfach funktioniert, und der Call-to-Action-Button in der E-Mail tut das, was man von ihm erwartet: zur Handlung auffordern.
Darum funktioniert diese E-Mail auch ohne Bilder so gut:
- Responsives Design: Die Buttons der E-Mail sind immer klickbar, wie es sich gehört. Der responsive Hintergrund sorgt dafür, dass man gar nicht merkt, dass die Bilder fehlen.
- Gut getexteter Inhalt: Der Text ist so gestaltet, dass er auch ohne Bilder gut lesbar (und ansprechend) ist. Und ein Newsletter ist immer eine gute Gelegenheit, um dein Publikum anzusprechen.
Klickstarke E‑Mails, die einfach funktionieren
Mit ActiveCampaign automatisch klickstarke Call-to-Action-Buttons erstellen
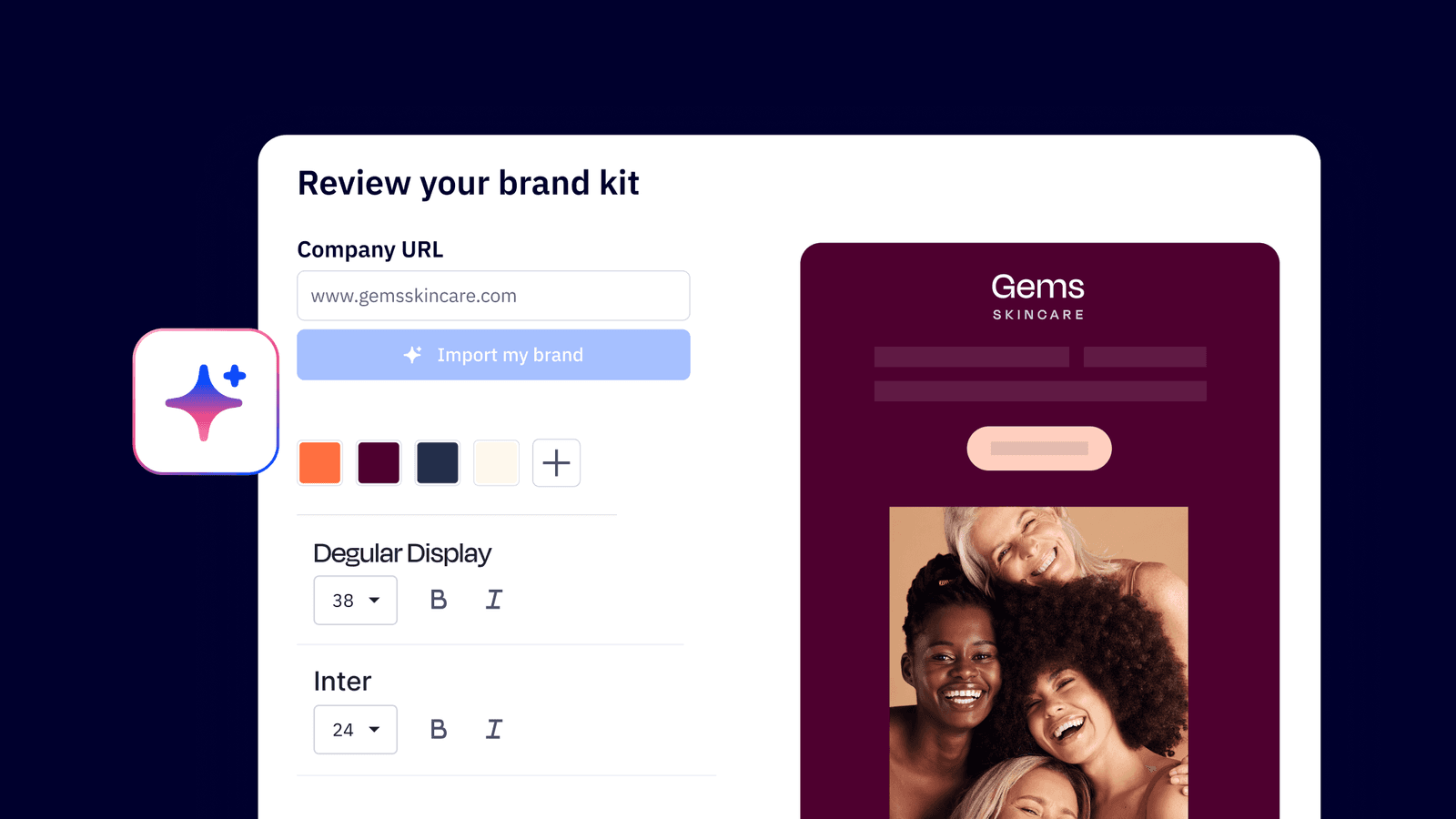
ActiveCampaign erstellt automatisch anklickbare Call-to-Action-Buttons in deinen E-Mails. Mit unserem Design-Editor erstellst du Klick-Buttons für dynamische E-Mails, die genauso im Posteingang erscheinen, wie du sie gestaltet hast – bei jedem deiner Empfänger.
Buttons in E-Mails, bei denen die Anzeige von Bildern blockiert ist, kosten dich Leads, Abonnenten und Umsatz. Die Lösung dafür ist ganz einfach.
Bilder sorgen für das Engagement. Aber nicht für die Information. Mit E-Mail-Buttons ohne Bild und einer durchdachten Gestaltung der Texte erreichst du alle auf deiner Liste mit genau den Informationen, die du ihnen geben willst.

E-Mails haben eine Funktion: Über den Call-to-Action-Button Leads zu konvertieren. Diese Kampagne von ActiveCampaign schafft das auch ohne Bilder oder Grafiken.