Aunque no seas consciente de ello, seguro que ya sabes qué es un pop-up en marketing. Te has topado con ellos cientos de veces y los has cerrado enseguida porque no han conseguido captar tu atención, o has abandonando la página web que estabas visitando porque no te dejaban leer el contenido.
Los pop-up son una herramienta muy peligrosa (en términos de marketing digital), ya que, si la experiencia del cliente con ellos es mala, pueden echar por tierra el rendimiento no solo de esta ventana emergente, sino de toda la página web.
Pero, si los configuras bien, pueden suponer un gran aumento en el número de leads y clientes. Así que fíjate bien en los siguientes ejemplos y ten a mano libreta y boli para apuntar los consejos que te daremos. Si los aplicas, los pop-up de tu página web serán todo un éxito.
Pruébalo ahora, gratis
¿Qué significa el término pop-up?
El término pop-up proviene del inglés y significa literalmente "surgir" o "aparecer repentinamente". Está compuesto por dos partes:
- “Pop”, una palabra que se utiliza en inglés para describir un sonido repentino, como un estallido o chasquido, o para referirse a algo que ocurre de manera rápida y sorpresiva.
- “Up”, Es una preposición que indica movimiento hacia arriba o hacia la superficie.
Juntas, pop-up se usa para describir algo que "salta" o "aparece de repente". El término pop-up tiene varios significados dependiendo del contexto. En este artículo nos centraremos en la acepción relacionada con las páginas web y el márketing.
¿Qué es un pop-up en una web o ventana emergente?
Un pop-up en una web, es un elemento visual que «aparece» en un sitio web que se está visitando. Esta ventana tiene la característica de «flotar», es decir, no está integrada al resto del contenido, sino que aparece encima de él en la misma ventana del navegador.
Salvando las distancias, un pop-up se podría comparar con los anuncios de una revista, solo que, en el mundo digital, estos banners pueden aparecer en un momento específico, se pueden cerrar, ser dinámicos, etc.
¿Cómo funciona un pop-up?
El pop-up se genera mediante código HTML, CSS y JavaScript. Puede activarse automáticamente al cargar la página, después de que el usuario realice una acción o tras un tiempo específico.
Los pop-ups pueden abrirse como nuevas ventanas del navegador o como cuadros dentro de la misma página. Su diseño suele incluir una opción de cierre y, en muchos casos, emplea cookies para evitar que aparezcan repetidamente a los mismos usuarios.
Con un pop-up llamas la atención del lector y haces que su vista se centre durante un momento en la ventana emergente. Por eso, pueden ser una potente herramienta para los ecommerce, pues, si se emplean bien, tienen varias ventajas.
Para qué sirve un pop-up
Como hemos dicho antes, en general, los pop-up sirven para llamar la atención del lector, pero lo hacen siempre para cumplir un objetivo específico.
Ahora que sabes lo que es un pop-up, a continuación, encontrarás algunas de las principales ventajas y objetivos de los pop-up.
Aumento de las conversiones
En marketing, un pop-up puede hacer que tus conversiones aumenten. Por ejemplo, si una persona ha pasado mucho tiempo en la ventana del carrito de compra o en el catálogo de tu ecommerce, le puedes mostrar un pop-up con un pequeño descuento para animarle a finalizar la compra.
También puedes usar un tipo de pop-up que ofrece ayuda a través de un chat en vivo con un agente de atención al cliente o un chatbot y que tus usuarios puedan resolver todas las dudas que tengan respecto a tu servicio o producto.
Si al uso de los pop-up le sumas un CRM de calidad para automatizar los procesos (conectando también las diferentes herramientas y plugins que utilizas), recopilar datos de los usuarios, calificar a los leads, etc., aumentarán las posibilidades de que un lead se convierta en un cliente.
Generación de leads
Los pop-up también son una potente herramienta para generar leads.
Al integrarlos en tu estrategia de email marketing, pueden aumentar los suscriptores de tu base de datos. Y una vez allí, a través de una estrategia de lead nurturing, conseguir que los usuarios ocasionales se conviertan en clientes potenciales.

Configura un pop-up para captar leads a través de tu web. Fuente: ActiveCampaign.
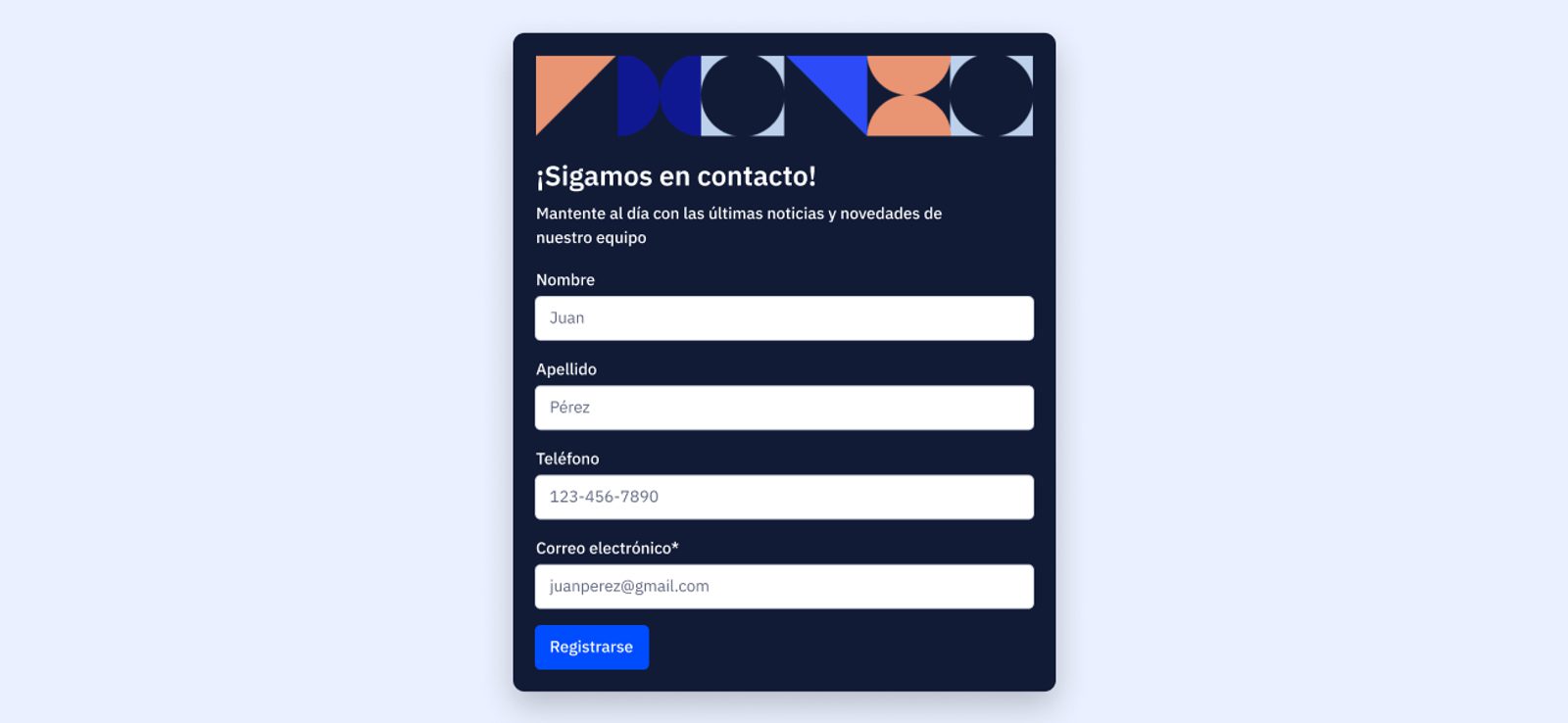
Una buena forma de poner en marcha esta estrategia es utilizar formularios para convertir a tus visitantes en leads. Por ejemplo, coloca una ventana emergente en la ventana principal de tu sitio web y ofrece algo que le interese a tu público objetivo a cambio de introducir su correo electrónico.
Si a través del marketing automation integras diferentes elementos del marketing digital, como los pop-up en tu web y los correos electrónicos, tendrás más posibilidades de atraer leads.
Fidelización de clientes
Las ventanas emergentes también ayudan a fidelizar a los clientes. Como hemos visto, un pop-up puede ser el primer paso en una estrategia de lead nurturing, una táctica para acompañar a un lead a lo largo de todo el embudo de ventas hasta que se convierte en cliente o para fidelizar a los clientes actuales.
Una forma de hacerlo es creando un pop-up en el que muestres los nuevos productos o servicios de tu ecommerce. Así, tendrás una especie de publicidad digital adaptada a los usuarios que ya te conocen y que pueden estar interesados en otros servicios o productos que ofreces.
7 consejos para utilizar un pop-up con ejemplos
Si un pop-up no se diseña ni configura correctamente, puede tener un efecto contrario al que buscas y crear una mala experiencia de cliente. Aplica estos consejos para crear cualquier tipo de pop up web como parte de tu estrategia de marketing:
1. Mira tu web como si fueras un usuario
Seguro que más de una vez te has encontrado con un pop-up invasivo en una web, que ha aparecido de forma repentina y que no te permitía navegar bien por un sitio web, o con uno que no te dejaba en claro qué ofrecía.
Por eso, te tienes que poner en la piel de la persona que entra a tu web y elegir el tipo de pop-up que a ti te gustaría ver, solo así conseguirás que la experiencia del usuario sea positiva. Ten en cuenta también cuándo mostrarlo, si el enlace conduce a una nueva ventana o no, cuánto tiempo dejarlo, de qué tamaño configurarlo, etc.
Estudia la navegación del usuario para definir mejor estos parámetros. Por ejemplo, si el tiempo medio de permanencia en tu sitio web es alto, será mejor que el pop-up no aparezca de forma intrusiva cuando el usuario acaba de entrar, sino esperar un tiempo determinado.
2. Decide bien qué ofrecer
Un pop-up es una oportunidad para conseguir los objetivos de tu estrategia de marketing online. Por eso, debes tener en claro qué quieres ofrecer en él. Para dar en el clavo, pregúntate qué sería más beneficioso para tu negocio y tu estrategia.
El pop-up tiene que estar relacionado con el contenido de la página en la que el usuario se encuentra, y este tiene que sentir que se le está ofreciendo algo valioso y útil.
Por ejemplo, puedes hacer que el pop-up dirija al usuario a una landing page en la que se informe sobre los beneficios de suscribirse a tu newsletter. Si no sabes cómo hacer un pop-up con estas características, estos ejemplos de landing page te servirán de inspiración.
3. Ve al grano
El contenido del pop-up tiene que ser corto, de apenas unas palabras, para que en unos segundos el lector entienda qué le estás diciendo. Para eso, emplea un lenguaje sencillo y específico, sé concreto y especifica qué ofrece el pop-up sin usar demasiadas palabras.
Una buena idea es sustituir el típico «Haz clic aquí» por algo más preciso, como «Recibir el descuento», «Suscríbete a nuestra newsletter» o «Consigue nuestra guía gratis».

Utiliza un lenguaje sencillo y directo para un pop-up de éxito. Fuente: ActiveCampaign.
4. Conecta a través del lenguaje
A la hora de hacer tu pop-up, también debes adaptar tu tono de voz y el lenguaje que utilizas al del público objetivo de tu web, pues no es lo mismo hablarle a startups que a grandes empresas, por ejemplo.
Para aprender cómo conectar con los usuarios a través del lenguaje, estas ideas para tu marketing de contenidos pueden ser de ayuda e inspiración.
5. Pon atención al diseño
El diseño también es una parte muy importante de una ventana emergente. El pop-up se tiene que integrar con el diseño web de la página, pero debe resaltar, captar la atención del usuario.
Usa colores llamativos que estén dentro de la paleta de colores de tu web. Además, aunque no seas consciente de ello, cada color transmite algo distinto.
El diseño también debe tener en cuenta el tamaño del pop-up, que sea lo suficientemente grande como para leerse bien, pero que no llegue a molestar.
Otros factores que no tienes que olvidar al crear un pop-up son la tipografía (usa la misma que en el resto de la web), la transición de entrada y salida del pop-up, los botones, etc.

El diseño es un factor clave en la creación de un pop-up. Fuente: ActiveCampaign.
6. Adáptalo a los dispositivos móviles
Adapta el pop-up a los dispositivos móviles y su formato. Si, por ejemplo, el botón para cerrar la ventana emergente es demasiado pequeño como para darle con el dedo, el usuario saldrá de la web antes de siquiera haber comenzado a leer.
Si es imposible adaptar el pop-up a los dispositivos móviles, desactívalo en este tipo de dispositivos. De lo contrario, la tasa de rebote y el tiempo de permanencia se verán afectadas por una mala experiencia de usuario con el pop-up, lo mismo sucederá con el posicionamiento SEO de tu web y la tasa de conversión.
7. Haz test A/B
Para decidir qué tipo de diseño, claim o Call To Action (CTA) funcionan mejor, crea diferentes versiones de un mismo pop-up y haz un test A/B para comprobar cuál funciona mejor.
Al momento de evaluarlos, uno de los aspectos a tener en cuenta es el Click Through Rate (CTR) del pop-up, es decir, el porcentaje de veces que los usuarios han hecho clic en el CTA que incluye. El pop-up que mayor CTR tenga es el que tienes que implementar en tu web.
Tipos de pop-up con ejemplos
Con los siguientes ejemplos tendrás en claro qué es un pop-up, cuáles son los tipos de pop-up que existen y cómo crear un pop-up que sea conveniente para tu web:
Pop-up modal
Los has visto cientos de veces. Los pop-up modales son las ventanas emergentes que aparecen en el centro de la página web, por encima del contenido. A continuación, tienes un ejemplo:
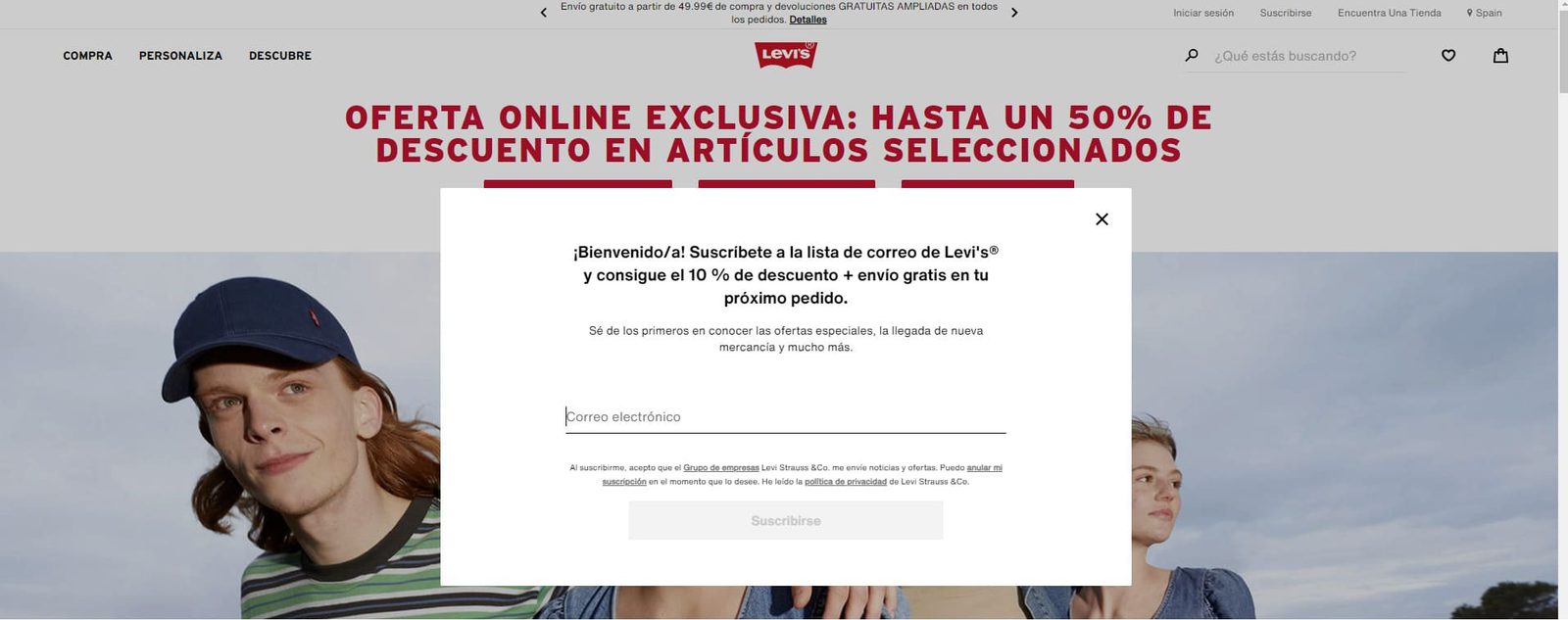
Levi’s
Nada más entrar a la web de Levi’s, este tipo de pop-up les da la bienvenida a los usuarios y les ofrece un 10 % de descuento y envío gratis. A cambio, la marca pide un correo electrónico, por lo que el objetivo es captar leads.
El mensaje es claro y directo, con un diseño sencillo.
Si tuviéramos en cuenta otros aspectos, esta ventana emergente también se podría categorizar como un lightbox pop-up, ya que la web se oscurece para darle más protagonismo.

Fuente: Levi’s.
Barra flotante
Estos tipos de pop-up suelen ser alargados y aparecer en la parte superior o inferior de la web, sin apenas interferir en el contenido que se está mostrando. Dos ejemplos:
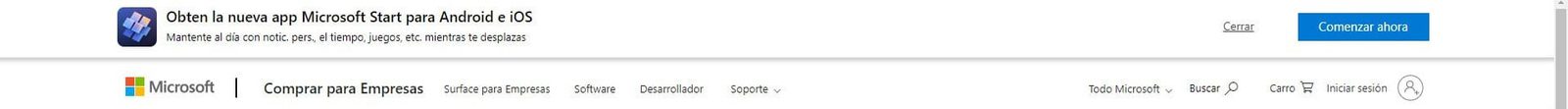
Microsoft
Microsoft utiliza una barra flotante con un mensaje sencillo, que refleja en pocas palabras lo que ofrece.

Fuente: Microsoft.
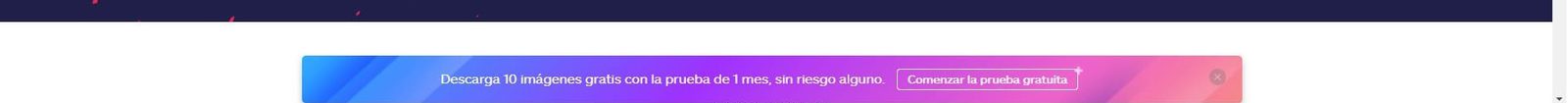
iStock
Una gama de colores llamativa aplicada en un banner poco intrusivo, pues permite seguir navegando por la web sin ocultar el contenido. Con este pop-up, iStock capta clientes potenciales al ofrecerles una prueba gratuita.

Fuente: iStock.
Caja deslizable
Este tipo de pop-up aparece en un lateral de la ventana de navegación y, según nos movemos en ella, se desliza para que no lo perdamos de vista.
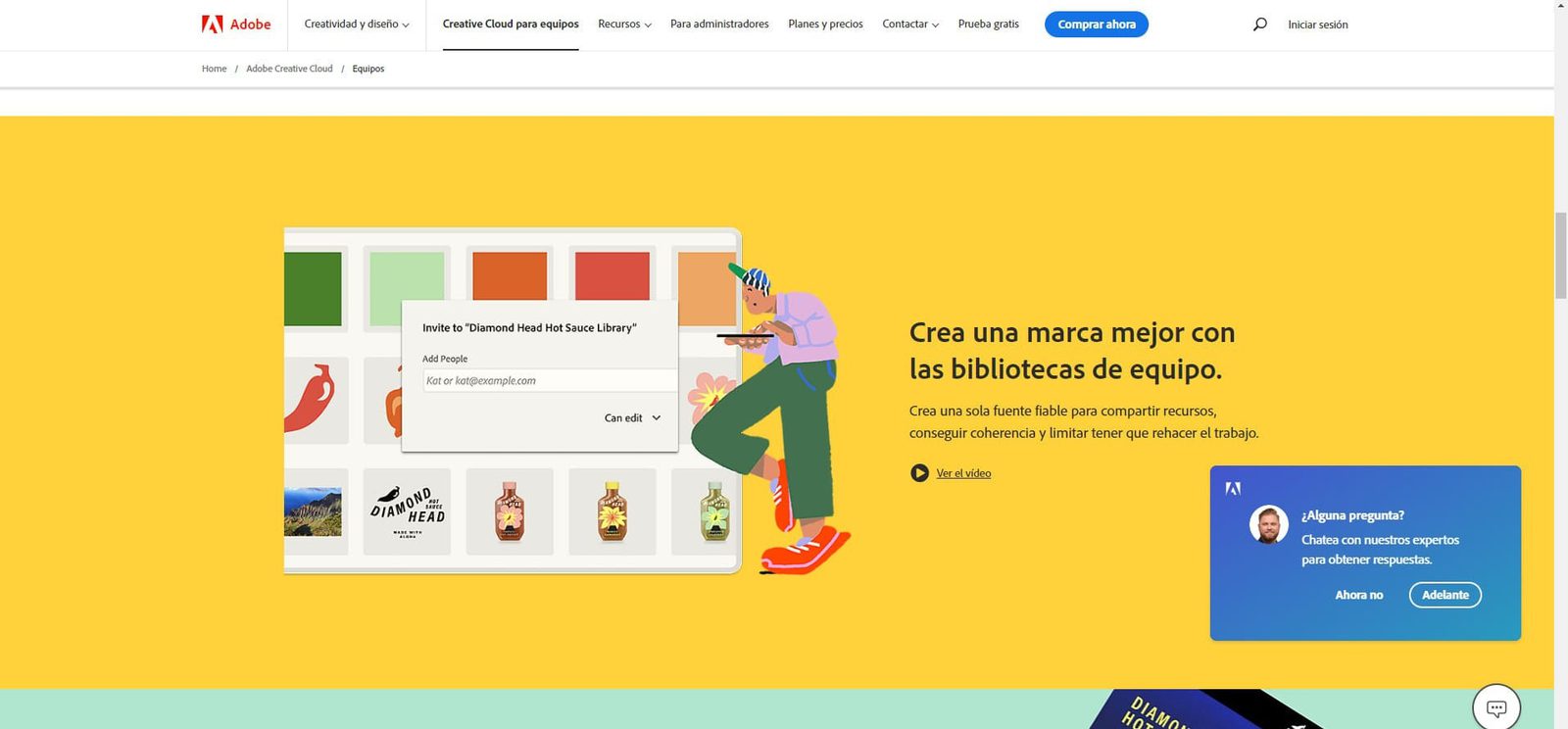
Adobe
Adobe usa la caja deslizable lateral para ofrecerles ayuda a los usuarios que navegan por su web

Fuente: Adobe.
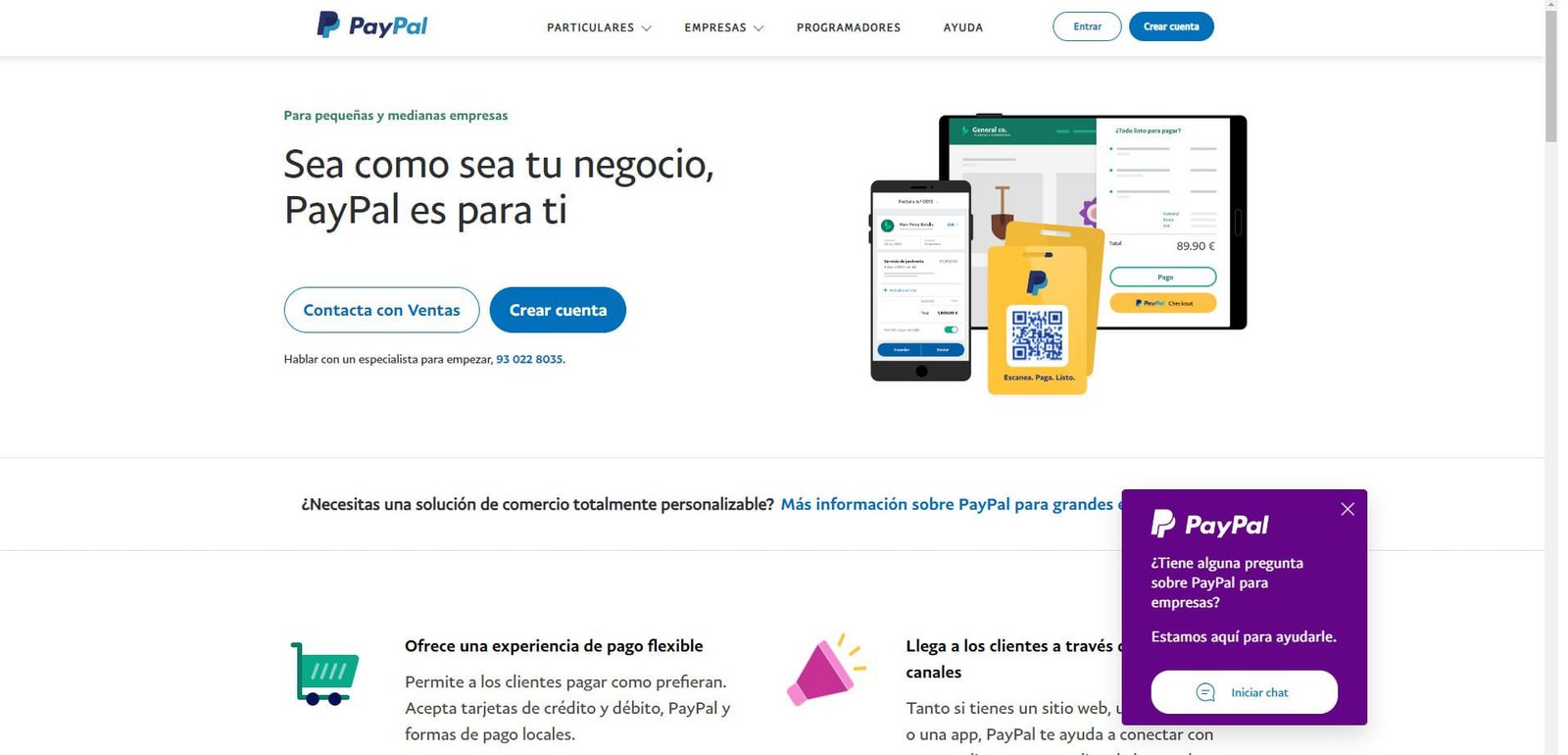
Paypal
Este mismo tipo de pop-up usa PayPal, solo que lo aplica únicamente en el apartado de PayPal para empresas.
Tanto en este caso como en el anterior, el color del pop-up destaca sobre el resto de colores de la web para llamar la atención.

Fuente: PayPal.
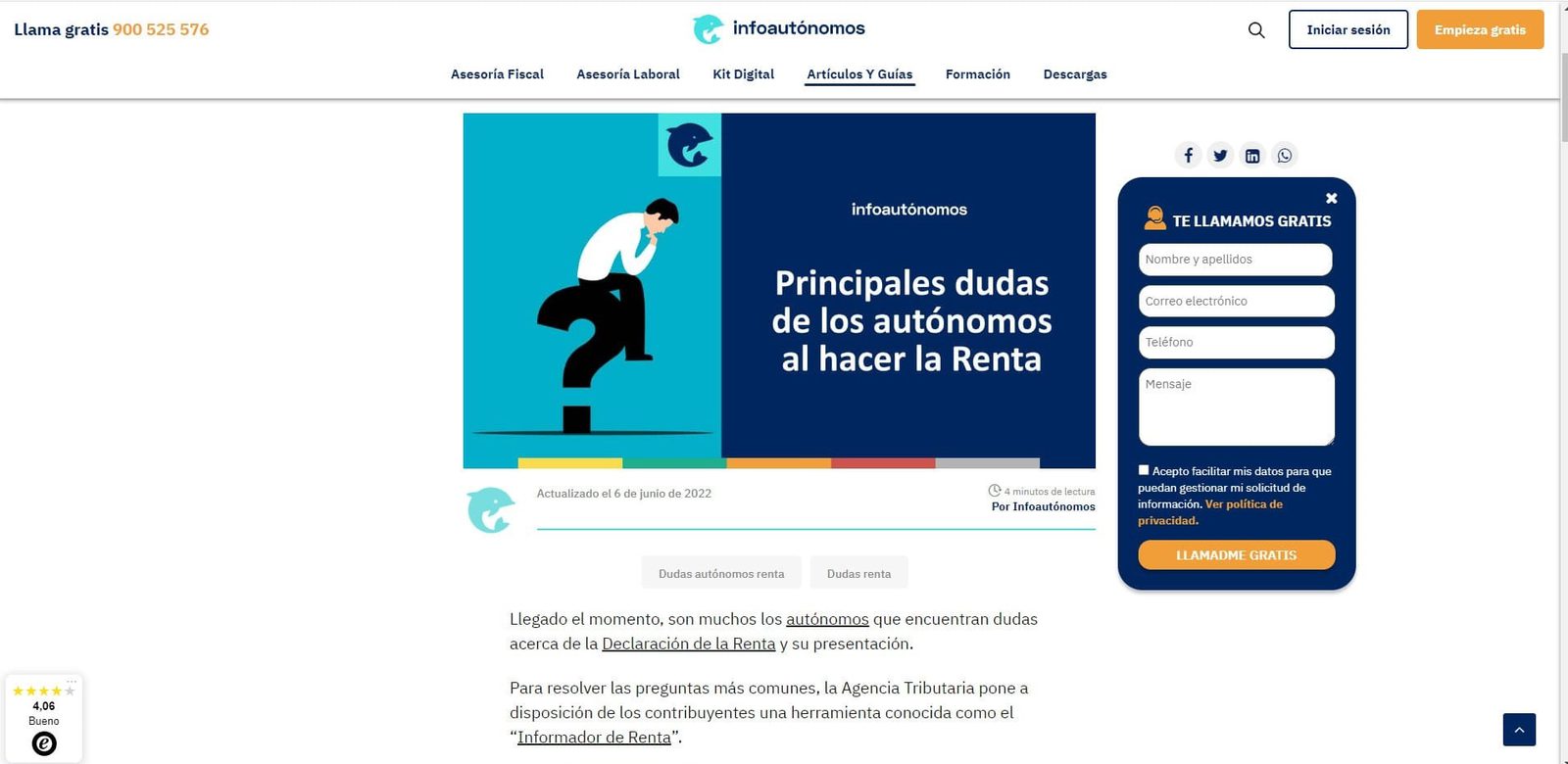
Infoautónomos
Infoautónomos emplea un pop-up de caja deslizable para ofrecerles a los usuarios un servicio de atención personalizada a través de una llamada gratis.
El pop-up es poco intrusivo, no interrumpe la lectura del contenido, y el CTA, «Llamadme gratis», es claro y va al grano.

Fuente: Infoautónomos.
¿Cómo se hace un pop-up?
Crear un pop-up es fácil si no se tienen conocimientos técnicos avanzados pero se cuenta con la herramienta adecuada. Con ActiveCampaign, puedes configurar los pop-up de tu sitio web de forma sencilla. Elige, entre las varias integraciones que ofrece, la que mejor se adapte a tus necesidades. Por ejemplo, puedes escoger entre Integrate Personizely, que ofrece personalizar los widgets de tu web, y WisePops, una herramienta para crear pop-ups.
Con estas herramientas podrás aplicar los consejos anteriores y crear pop-ups de éxito para tu estrategia de marketing, pues también podrás ejecutar test A/B, crear diseños personalizados, adaptar los pop-up a los dispositivos móviles y mucho más.
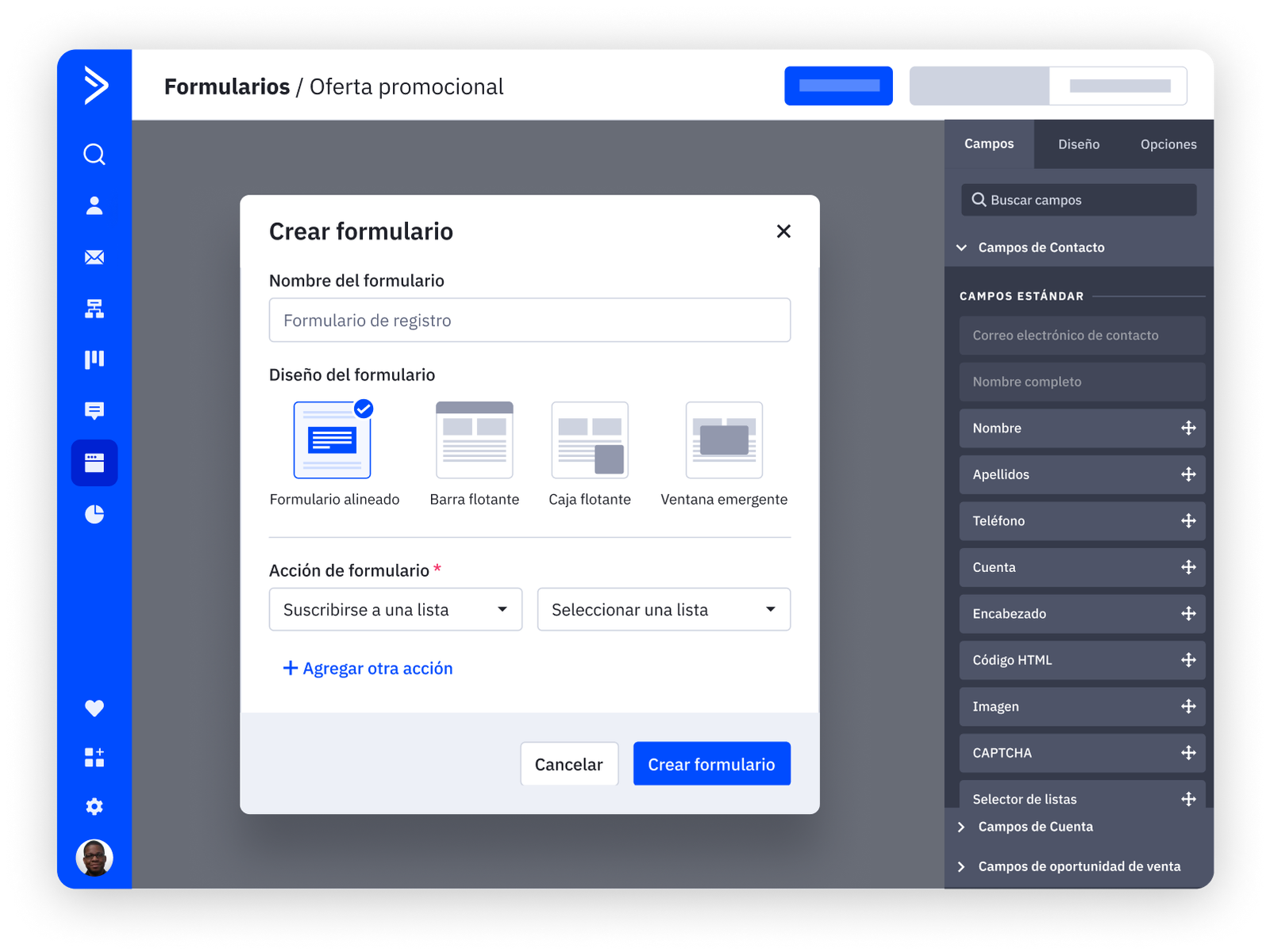
Entre los tipos de formularios que puedes crear con ActiveCampaign, están el formulario de barra flotante y el de caja flotante. Recuerda elegir el estilo que mejor se adapte a los objetivos de tu estrategia de marketing.

Crea el formulario más adecuado para tu página web con ActiveCampaign. Fuente: ActiveCampaign.
Sácale el máximo provecho a tus pop-up
Ahora ya sabes qué es un pop-up y qué debes tener en cuenta para crear un pop-up para tu sitio web. Además de ser todo un mundo dentro del marketing digital, los pop-up son una gran oportunidad. Eso sí, se pueden convertir en una desventaja si no sabes cómo aplicarlos.
Si sigues estos consejos, te inspiras con los ejemplos de pop-up en la web que te hemos dado y tienes la ayuda de una plataforma de marketing automation como ActiveCampaign, los pop-up de tu página web te llevarán a conquistar cualquier estrategia de marketing digital.