I webhook, chiamati anche notifiche di eventi, sono un modo semplice e veloce attraverso cui i tuoi account possono “parlarsi” tra loro e scambiarsi informazioni quando si verificano determinate azioni. È possibile definire queste “comunicazioni” attraverso l’utilizzo di tool forniti da terze parti (Zapier ne è un esempio): di volta in volta, vengono create delle notifiche che le app inviano attraverso SMS, email o messaggi in modo automatico e in tempo reale.
Webhook o notifiche di eventi: cosa sono?
Le notifiche di eventi, in inglese “webhook”, sono degli strumenti che consentono uno scambio di informazioni tra applicazioni diverse, inviando notifiche a un URL specifico ogni volta che si verifica un determinato evento.
Possiamo definirli come singoli eventi che creano azioni a catena, facilitando dei processi specifici.
Un esempio può essere una notifica di WooCommerce, dal tuo ecommerce in wordpress, nel momento in cui un utente acquista qualcosa dal tuo negozio online.
Tra gli applicativi di terze parti che ti permettono di creare notifiche personalizzate, ci sono, ad esempio, Zapier e IFTTT.
Come funzionano i webhook?
Cos’è un webhook e come funziona? Come accennavamo prima, quando crei un webhook stai creando una notifica che verrà inviata a un determinato URL. Solitamente questo indirizzo viene impostato al momento della creazione del webhook e ogni volta che viene eseguita una specifica azione viene inviata una notifica a quell’indirizzo.
Per capire come funzionano i webhook pensiamo a un esempio semplice, come un pagamento online. Quando acquisti un servizio o un prodotto su internet, autorizzi un’operazione di pagamento. Il sito controlla il deposito disponibile sulla tua carta o sul conto e preleva l’importo. Quando questa operazione è stata eseguita (avviando il tracciamento di un evento sul sito), ricevi un’email che conferma l’acquisto effettuato e solitamente anche un SMS che segnala il prelievo dal tuo saldo.
I webhook funzionano in questo modo: viene creata un’apposita architettura per comunicare tra diversi sistemi. In termini tecnici, un webhook è un’automazione, un callback HTTP che viene attivato quando accade qualcosa, una notifica in tempo reale quando si verifica un evento specifico.
Per poterli attivare, viene registrato un URL http:// o https:// dove i dati vengono archiviati in due diversi formati: JSON o XML.
A cosa servono i webhook?
A cosa servono quindi i webhook? Sono degli strumenti che aiutano a risparmiare tempo, e per questo sono diventati molto popolari. La maggior parte delle applicazioni ne fa uso e possono essere integrati con facilità.
Non è necessario essere degli sviluppatori esperti per riuscire a utilizzare al meglio questo strumento, ma è possibile farlo avendo anche solo delle conoscenze base di alcuni programmi.
Uno degli usi possibili dei webhook è quello di collegare un software di email marketing ad altre applicazioni. Ad esempio, si può collegare il gateway di pagamento in modo che, ogni volta che un pagamento viene rimbalzato, l’utente riceva un’email che segnala questo disguido.
I webhook possono essere utilizzati per aggiornare il CRM aziendale, facendo in modo, ad esempio, che ogni volta che un utente modifica il proprio indirizzo email, l’aggiornamento avvenga anche all’interno del gestionale.
È molto probabile che tu abbia già utilizzato questo strumento, forse senza sapere di averlo fatto.
I webhook ti permettono inoltre di inviare i dati ricavati da ActiveCampaign ad applicazioni di terze parti come, ad esempio, Zapier.
Nel momento in cui, dal menu, crei un nuovo webhook, ti viene chiesto di inserire un URL di destinazione che può essere facilmente reperito all’interno dell’applicazione di arrivo. Non è necessario avere Zapier per utilizzare i webhook ma, per chi non è un tecnico, attraverso questo applicativo è molto facile trovare l’URL richiesto e collegarlo a una delle tante app presenti nel mercato.
Nell’account Zapier, bisogna andare su “Crea un nuovo Zap”: cerca Webhook e ti apparirà direttamente l’app.

Ora puoi selezionare l’app e poi cliccare su “Catch Hook” per l’attivazione. Verrà quindi generato un URL che dovrà essere incollato nell’apposito spazio di ActiveCampaign.

Una volta confermata l’automazione e ricevuta una conferma, sarà possibile utilizzarla e modificarla in qualsiasi momento.
Eventi e informazioni
È importante conoscere cos’è un webhook e sapere come funziona in modo da poterlo implementare nella tua strategia di marketing automation.
I webhook sono strumenti essenziali per capire quali tipologie di azioni vengono compiute all’interno del tuo e-commerce, del tuo sito web o di una applicazione.
Sono utili per:
- Conoscere tutti gli eventi che si verificano;
- Sincronizzare in modo automatico tutti i dati delle varie applicazioni web;
- Aggiornare le funzionalità delle applicazioni in base alle esigenze dell’utente;
- Connettere e far comunicare tra loro diverse applicazioni in base a una determinata azione;
Capire cos’è un webhook e come utilizzarlo ti permetterà di aumentare il numero di automazioni. Attraverso le automazioni, potrai risparmiare tempo e mantenere sempre aggiornato il tuo CRM in tempo reale. In questo modo, non perderai nessuna occasione per aumentare l’impatto del tuo business.
Provalo subito gratuitamente
Webhook e API: differenze e sinergie
La differenza tra webhook e API è molto sottile. Essenzialmente, quando parliamo di webhook o di notifiche di eventi, il messaggio viene inviato in tempo reale, senza dover passare attraverso il fornitore di un servizio specifico. Dato che le nostre app sono sempre più rapide e integrate tra di loro, l’immediatezza e la tempestività degli aggiornamenti diventano fattori essenziali.
I webhook e le API dovrebbero lavorare insieme, soprattutto se la tua app ha un alto livello di complessità. Te lo consigliamo soprattutto perché le notifiche presentano alcuni limiti nelle loro funzionalità. Vediamo quali:
- Non tutti i servizi web prevedono le notifiche;
- Se una statistica generale ti interessa maggiormente rispetto a un singolo evento, una richiesta API è la scelta più semplice;
- Per impostare un’azione automatica, subito dopo aver ricevuto una notifica, è necessario avere un’API;
- Le notifiche sono messaggi brevi e non contengono metadati che riguardano l’utente o l’azione che ha compiuto. Se vuoi conoscere in maniera approfondita cosa ha fatto il tuo utente, puoi scoprirlo solamente attraverso un’API.
Sicurezza dei webhook
I webhook fornisco degli URL accessibili al pubblico. Questo vuol dire che chiunque può inviare delle richieste HTTP. Esistono però alcune opzioni per proteggere i dati e gli endpoint. Vediamole nel dettaglio:
- Usare un criptaggio HTTPS: in questo caso, i dati, sia inviati sia ricevuti, vengono criptati prima di essere inviati sul web e successivamente vengono de-criptati dal ricevente del messaggio o della notifica. Nessuno, nella parte centrale del processo, può visualizzare cosa è stato inviato.
- Il segreto: quasi tutti i provider (come gifthub per esempio) danno agli utenti la possibilità di trasmettere un “segreto”. Cosa potrebbe essere? Un campo del payload JSON da inserire oppure un token per ogni richiesta di webhook;
- Accettare solo richieste firmate: quando viene utilizzato un firewall per accedere all’endpoint o si è in grado di limitare il traffico HTTP da determinati indirizzi IP, è possibile filtrare gli IP che sono autorizzati a inviare i dati dell’endpoint. Ti segnaliamo che quest’ultima è un’operazione piuttosto complessa e più adatta a sviluppatori esperti.

Creare webhook con ActiveCampaign
Se sei un utente attivo di ActiveCampaign, puoi creare, aggiungere, modificare o eliminare un webhook da due diverse posizioni all’interno del menu: da “Impostazioni sviluppatore” in “Le mie impostazioni”, oppure da “Azione di automazione webhook”.
Il webhook viene attivato ogni volta che viene eseguita un’azione o si verifica un evento specifico.
Vediamo nello specifico tutti i passaggi per creare un nuovo webhook:
- Vai nel menu a sinistra "Impostazioni" e clicca su "Sviluppatore";
- Nel menu delle “Impostazioni sviluppatore”, clicca su "Gestisci webhook";
- Verrai reindirizzato alla pagina di gestione dei Webhook. Fai clic su "Aggiungi" per creare una nuova notifica di eventi;
- Seleziona la lista alla quale associare il webhook facendo clic sull'elenco a tendina oppure selezionandola da "Tutte le liste";
- Scegli il nome del webhook nel campo “Nome” e l'URL dell'integrazione o dell'applicazione alla quale desideri inviare le informazioni. Questo URL dovrà provenire dall'applicazione o dall'integrazione di terze parti;
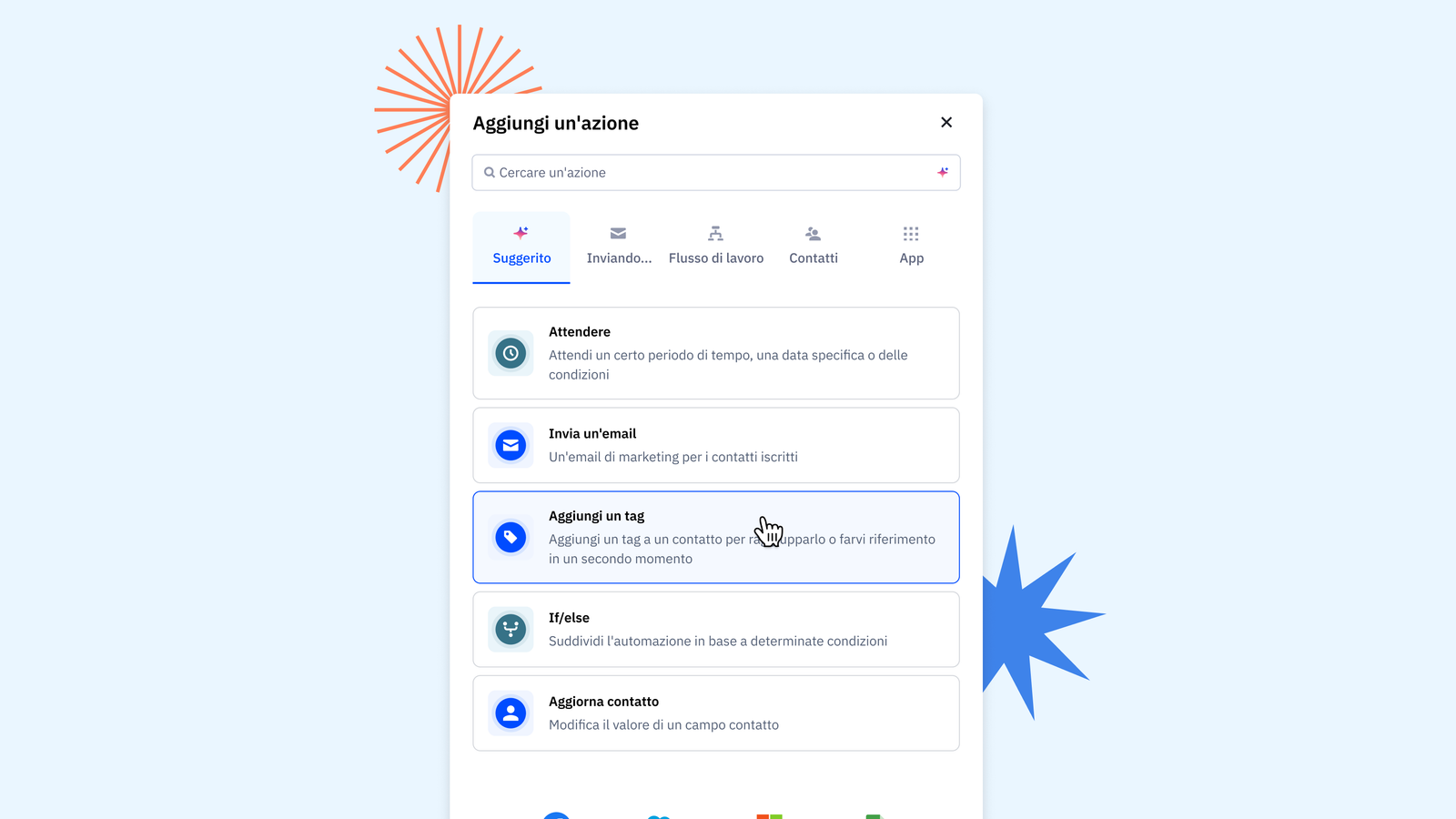
- Scegli quale azione/evento attiverà il tuo webhook: ne trovi molti all’interno del menu di creazione (es: campagna aperta, contatto aggiunto, offerta aggiunta, ecc.);
- Scegli l’origine che attiverà il tuo webhook (da un contatto, dall’API, ecc.);
- Fai clic su "Aggiungi" nella parte in basso della schermata per creare il webhook.

Alcune importanti considerazioni da tenere a mente riguardo ai webhook su ActiveCampaign:
- I webhook sono collegati a delle liste. Questo vuol dire che si attivano solamente quando viene eseguita un’azione nella lista associata al webhook.
- Raggiungiamo il tuo URL webhook entro un minuto dal verificarsi dell'evento.
- Solamente i dati disponibili durante la richiesta saranno inclusi.
Vediamo una panoramica di tutte le tipologie di webhook che sono disponibili per ActiveCampaign:
- Si verifica una nuova iscrizione
- Si verifica una disiscrizione
- Una persona iscritta a una lista aggiorna i suoi dettagli
- Inizio di una campagna
- Apertura di una campagna
- Una persona iscritta a una lista clicca sul link di una campagna
- Una persona iscritta a una lista inoltra una campagna
- Una persona iscritta a una lista condivide una campagna su Facebook o Twitter
- Si verifica un nuovo rimbalzo dopo l'invio di una campagna
Quando uno qualsiasi di questi eventi si verifica, è possibile pubblicare i dati corrispondenti in un URL a scelta. Puoi impostare differenti URL (per evento) e anche indicare diverse specifiche per ogni evento, ad esempio come è stato inizializzato (da un abbonato, da un utente amministratore, dall'API o da un processo di sistema).
Ora sei pronto a creare i tuoi webhook e a utilizzarli per facilitare il tuo lavoro o come strumento di marketing automation! Inizia la tua prova gratuita su ActiveCampaign per avere ulteriori informazioni.