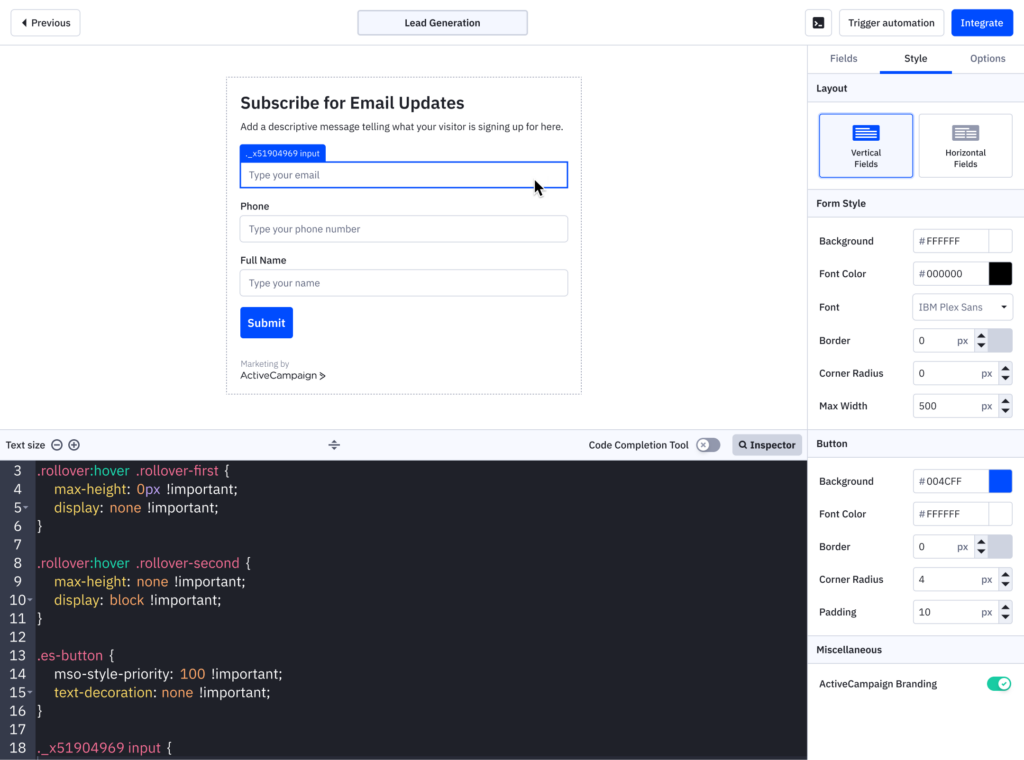
Discover a broader range of customization options as we introduce a larger code panel for custom CSS and an enhanced inspector mode, empowering you to modify design and visual elements of your form.
This new CSS panel unlocks the following new capabilities:
- Resizing of the editor – user can decide how big or small they want the css panel to be
- Editor is a popup – user has a button to show/hide the editor rather than the editor living in the sidebar
- Editor is now wider – new editor is wider than the current editor
- Code editor set up – the css panel now looks like an actual code editor rather than just a text editor
- Code auto completion – the css panel will now do some automatic code autocompletion, for example if the user types an open bracket “{“ it will then automatically add in the closing bracket “}”
- There is also a code completion toggle, which if the user turns on will provide suggestions as the user types for possible code to enter. This default setting is “on”.
- Code folding – the editor allows users to fold code that they don’t wish to see at the moment and expand it back open as needed
- Text sizing – the user can now make the text bigger or smaller as they want
- Color syntax highlighting – the editor now has certain text colors that correspond to different parts of the code
- Line numbering – the editor shows how many lines of code there are
Try it now or sign up for a free trial today!